Css Draw Circle Around Image

Earlier we start. If you desire more free content but in video format. Don't miss out on my Youtube aqueduct where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are you new to web development and CSS? Have you e'er wondered how those nice shapes are fabricated that you run across all over the internet? Wonder no more. You've come up to the right place.
Below I volition explain the very basics of creating shapes with CSS. There'south a lot to tell you near this topic! Therefore I will non comprehend all (far from all) tools and shapes but this should give you a basic idea of how shapes are created with CSS.
Some shapes require more "fix and tricks" than others. Creating shapes with CSS is usually a combination of using width, height, top, right, left, border, bottom, transform and pseudo-elements similar :earlier and :after. We besides have more than modern CSS properties to create shapes with similar shape-outside and clip-path. I'll write about them beneath also.
CSS Shapes - The bones way
Past using a few tricks in CSS nosotros've always been able to create bones shapes like squares, circles, and triangles with regular CSS properties. Let's look at a few of them now.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to achieve. Past default, a div is always a square or a rectangle.
Yous prepare the width and tiptop as shown in the below code. Then it's only a thing of giving the element a groundwork color. You lot can have whatsoever other backdrop y'all want on the element.
#foursquare { background: lightblue; width: 100px; top: 100px; } 
Circles
It's about every bit easy to create a circle. To create a circumvolve we can fix the border-radius on the element. This will create curved corners on the chemical element.
If we set it to 50% information technology volition create a circle. If you gear up a different width and height nosotros will get an oval instead.
#circumvolve { groundwork: lightblue; border-radius: 50%; width: 100px; height: 100px; } 
Triangles
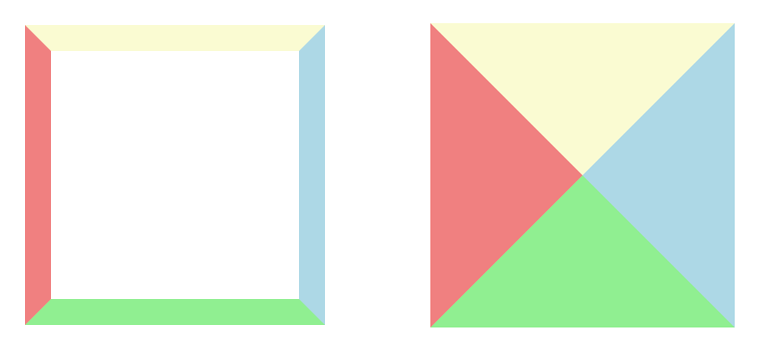
Triangles are a footling trickier. We have to ready the borders on the element to match a triangle. By setting the width and height to zip on the element, the actual width of the element is going to be the width of the border.
Keep in mind that the border edges on an element are 45 degree diagonals to each other. That'due south why this method works to create a triangle. Past setting i of the borders to a solid colour and the other borders to transparent it will take the course of a triangle.

#triangle { width: 0; pinnacle: 0; edge-left: 40px solid transparent; edge-right: 40px solid transparent; border-bottom: 80px solid lightblue; } 
If you lot want to take a triangle/arrow pointing in another management You can change the border values corresponding to what side you lot want to exist visible. Or you tin can rotate the element with the transform holding if y'all want to be actually fancy.
#triangle { width: 0; height: 0; border-peak: 40px solid transparent; edge-right: 80px solid lightblue; border-lesser: 40px solid transparent; } 
Alright – that'southward an intro to basic shapes with CSS. There are probably an countless corporeality of shapes yous can recall of to create. These are just the fundamentals, but with a little creativity and determination you can accomplish a lot with just basic CSS properties.
In some cases, with more advanced shapes, it's too a proficient idea to use the :later on and :earlier pseudo selectors. This is out of scope of this article though as my intention is to cover the basics to get yous going.
Disadvantage
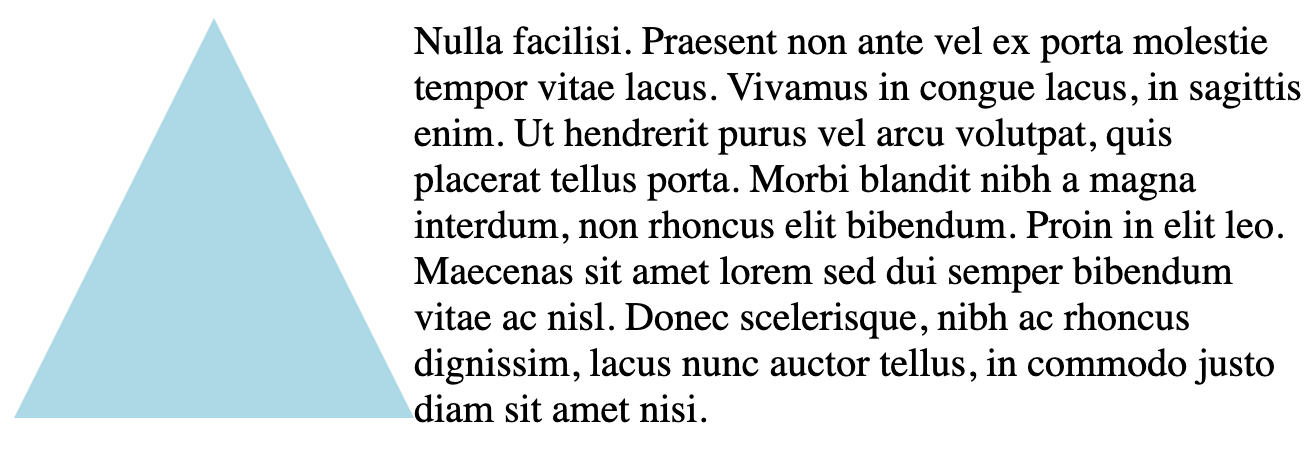
There is 1 large disadvantage with the above approach. For instance, if you want your text to flow effectually and wrap your shape. A regular HTML div with background and borders to make upwards the shape won't let that. The text volition not arrange and flow around your shape. Instead it will menses around the div itself (which is a square or a rectangle).
Below is an illustration showing the triangle and how the text volition flow.

Luckily nosotros have some modern CSS properties to use instead.
CSS Shapes - The other way
Nowadays we have a belongings called shape-outside to use in CSS. This property lets y'all define a shape that the text will wrap/menstruation around.
Along with this belongings we accept some basic shapes:
inset()
circle()
ellipse()
polygon()
Here'southward a tip: Y'all tin also utilise the clip-path belongings. Yous can create your shape with that in the same way, but information technology won't let the text wrap around your shape like shape-outside does.
The element that we are going to apply the shape to with the shape-outside property to has to be floated. It also has to take a defined width and tiptop. That's really important to know!
You can read more most why hither. Below is besides a text that I've taken from the provided link to developer.mozilla.org.
The shape-exterior property is specified using the values from the list beneath, which define the float area for bladder elements. The bladder area determines the shape effectually which inline content (bladder elements) wrap. inset()
The inset() blazon tin can be used to create a rectangle/square with an optional beginning for the wrapping text. It allows you lot to provide values on how much you want your wrapping text to overlap the shape.
Yous can specify the showtime to be the aforementioned for all four directions like this: inset(20px). Or it can be individually set for each direction: inset(20px 5px 30px 10px).
You can utilise other units too to fix the get-go, for example, percent. The values stand for like this: inset(summit right bottom left) .
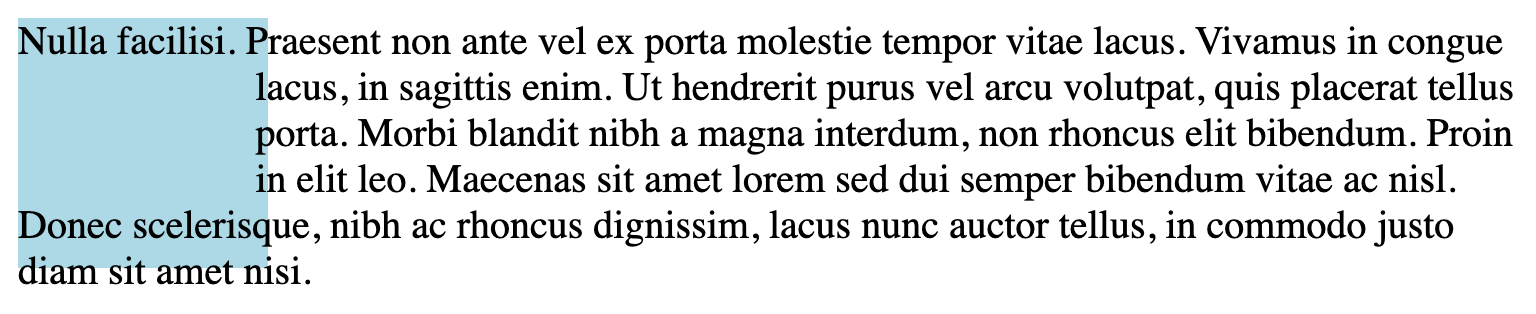
Bank check out the beneath lawmaking example. I've specified the inset values to exist 20px at the top, 5px to the right, 30px at the lesser and 10px to the left. If you want your text to get around your square instead you can just skip using inset() at all. Instead set the background on your div and specify the size as usual.
#square { float: left; width: 100px; peak: 100px; shape-outside: inset(20px 5px 30px 10px); background: lightblue; } 
It is too possible to give inset() a second value that specifies the border-radius of the inset. Like below:
#square { bladder: left; width: 100px; height: 100px; shape-exterior: inset(20px 5px 30px 10px round 50px); background: lightblue; } 
circle()
In this one a circumvolve is created using the shape-outside property. You besides have to apply a clip-path with the corresponding property for the circle to show up.
The clip-path holding tin accept the same value equally the shape-exterior belongings then we can give information technology the standard circle() shape that we used for shape-outside. Also, annotation that I've practical a 20px margin on the chemical element hither to requite the text some space.
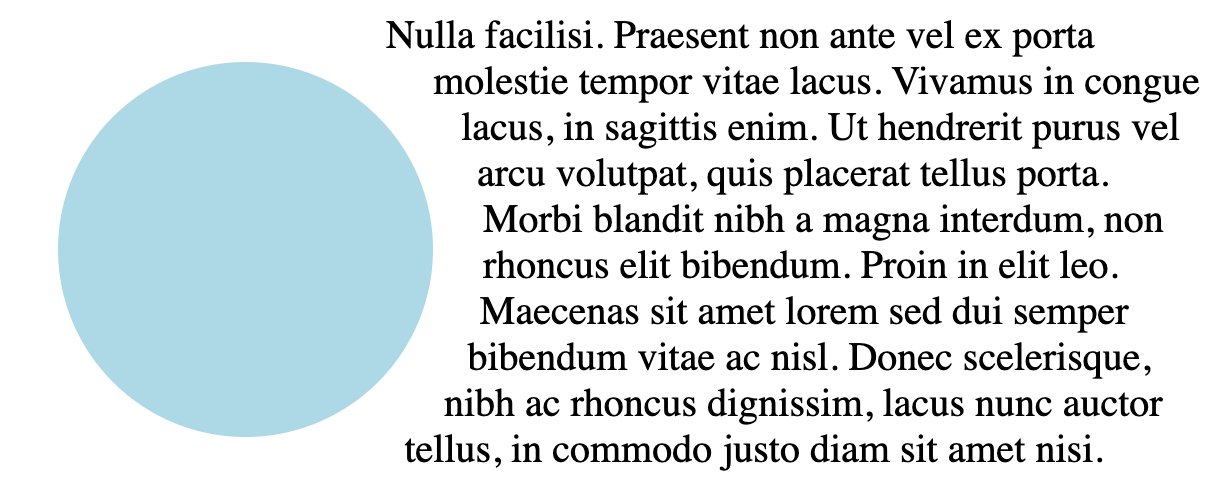
#circumvolve { float: left; width: 300px; height: 300px; margin: 20px; shape-outside: circumvolve(); prune-path: circumvolve(); background: lightblue; } 
In the above example, I don't specify the radius of the circle. This is because I want it to be as big every bit the div is (300px). If you want to specify a different size for the circle you tin do that.
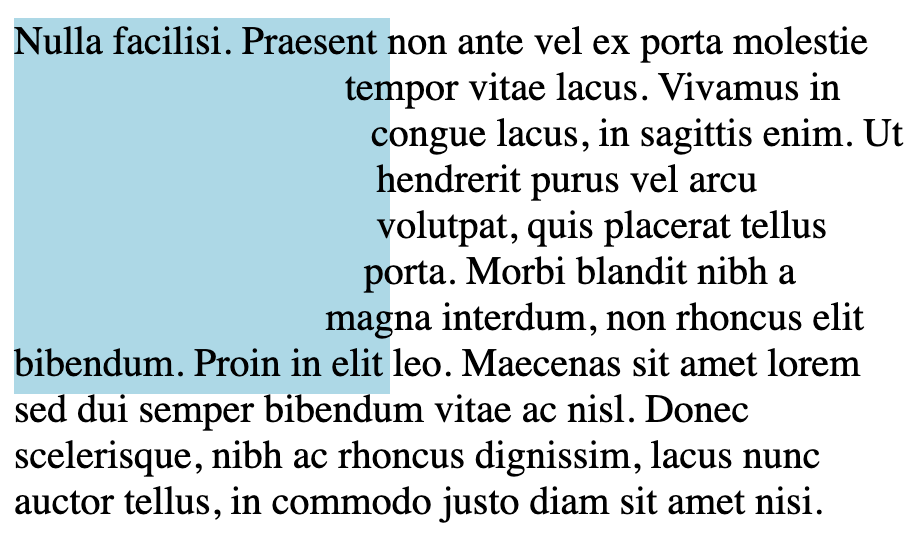
The circle() takes two values. The start value is the radius and the second value is the position. These values will specify the center of the circle.
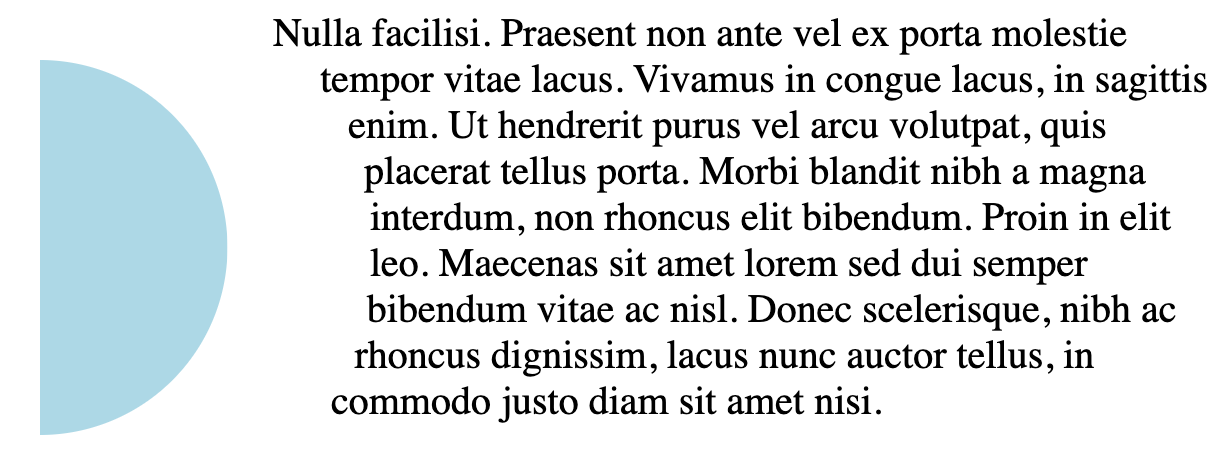
In the below example I've set up the radius to 50%. Then I accept shifted the center of the circle by 30%. Annotation that the word "at" has to exist used between the radius and position values.
I've also specified another position value on the prune-path. This will clip the circle in one-half equally I motion the position to nil.
#circle { bladder: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(fifty% at thirty%); clip-path: circumvolve(50% at 0%); groundwork: lightblue; } 
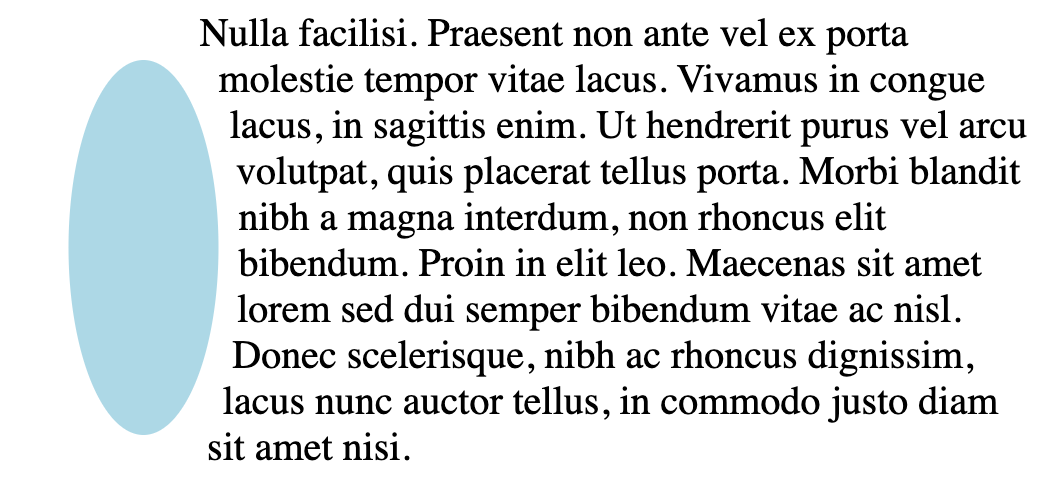
ellipse()
Ellipses piece of work the same manner as circles except that they create an oval. You tin can define both the 10 value and the Y value, like this: ellipse(25px 50px).
The aforementioned as a circle, it besides takes a position value as the terminal value.
#ellipse { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: ellipse(20% l%); clip-path: ellipse(20% 50%); background: lightblue; } 
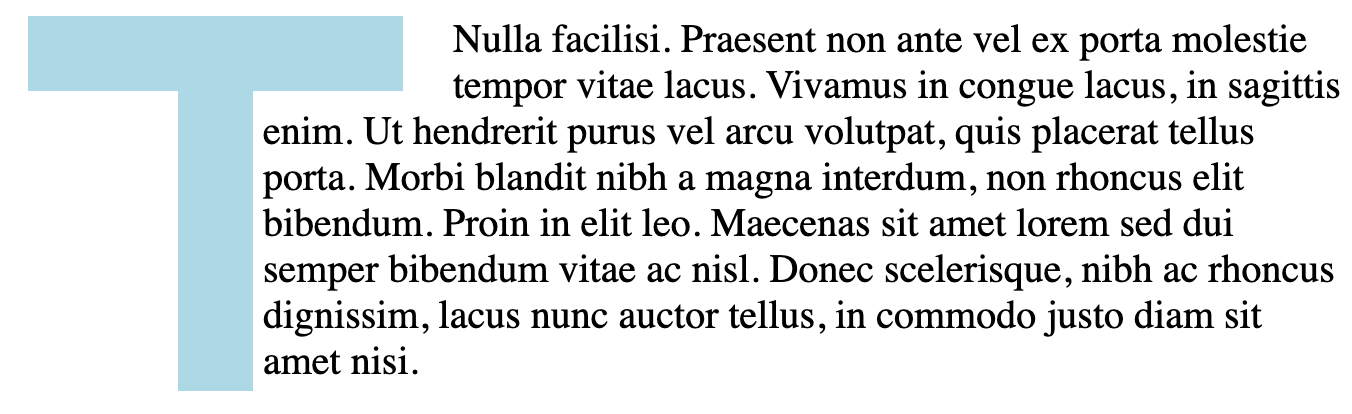
polygon()
A polygon is a shape with different vertices/coordinates defined. Below I create a "T" shape which is the first letter of the alphabet in my name. I start from the coordinates 0,0 and move from left to correct to create the "T" shape.
#polygon { float: left; width: 150px; height: 150px; margin: 0 20px; shape-outside: polygon( 0 0, 100% 0, 100% 20%, sixty% 20%, 60% 100%, 40% 100%, 40% 20%, 0 20% ); clip-path: polygon( 0 0, 100% 0, 100% 20%, sixty% 20%, 60% 100%, 40% 100%, 40% 20%, 0 20% ); background: lightblue; } 
Images
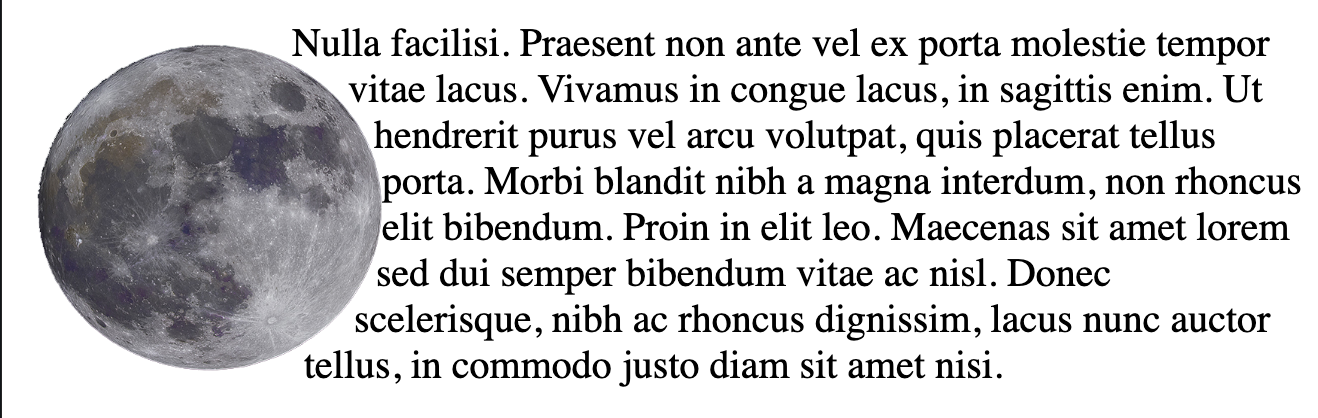
Y'all tin can too use images with transparent backgrounds to create your shape. Similar this round beautiful moon below.
This is a .png prototype with a transparent background.

<img src="src/moon.png" id="moon" /> #moon { float: left; width: 150px; meridian: 150px; shape-outside: url("./src/moon.png"); } 
And that's it! Thanks for reading.
About the author of this article
My proper name is Thomas Weibenfalk and I'one thousand a developer from Sweden. I regularly create free tutorials on my Youtube aqueduct. There's also a few premium courses out at that place on React and Gatsby. Experience costless to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Larn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Become started
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
Enregistrer un commentaire for "Css Draw Circle Around Image"