Draw a Circle Programatically Java
- Details
- Written past
- Last Updated on x August 2019 | Print Email
In Java, to draw a rectangle (outlines) onto the current graphics context, we tin use the post-obit methods provided by the Graphics/Graphics2D class:
- drawRect(int x, int y, int width, int height)
- draw3DRect(int x, int y, int width, int top, boolean raised)
- draw(Rectangle2D)
- drawRoundRect(int ten, int y, int width, int acme, int arcWidth, int arcHeight)
With:
- (x, y) is the upper left corner of the rectangle.
- width and acme: specify dimension of the rectangle.
- raised: specifies whether the rectangle edges are raised or sunk when drawing a 3D rectangle.
- Rectangle2D is the base class of Rectangle (for integer coordinates) Rectangle2D.Double (for double coordinates) and Rectangle2D.Float (for float coordinates).
- arcWidth and arcHeight: specify the horizontal and vertical diameters of the arcs at the four corners when drawing a rectangle with rounded corners.
To demonstrate the examples, we create the following Swing programme:
/** * This program demonstrates how to rectangles using Graphics2D object. * @writer world wide web.codejava.net * */ public class RectanglesDrawingExample extends JFrame { public RectanglesDrawingExample() { super("Rectangles Drawing Demo"); getContentPane().setBackground(Color.WHITE); setSize(480, 200); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setLocationRelativeTo(null); } void drawRectangles(Graphics m) { Graphics2D g2d = (Graphics2D) k; // code to draw rectangles goes hither... } public void paint(Graphics thousand) { super.paint(g); drawRectangles(m); } public static void main(Cord[] args) throws Exception { SwingUtilities.invokeLater(new Runnable() { @Override public void run() { new RectanglesDrawingExample().setVisible(true); } }); } } The code examples volition go into the drawRectangles() method which obtains graphics context of the JFrame window:
void drawRectangles(Graphics g) { Graphics2D g2d = (Graphics2D) g; // code to draw rectangles goes here... } Now, allow's see the examples in details.
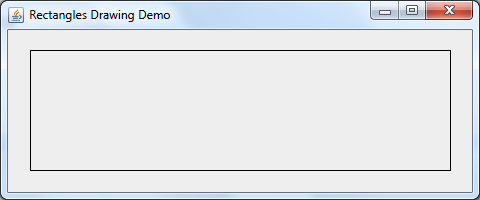
1. Drawing Rectangles in integer coordinates
Using the drawRect() method:
g2d.drawRect(30, fifty, 420, 120);
Using the draw(Rectangle) method:
g2d.describe(new Rectangle(30, l, 420, 120));
Result:

2. Cartoon Rectangles in double coordinates
To draw a rectangle in double coordinates, create a new example of the Rectangle2D.Double course. For example:
double x = 29.5d; double y = 48.8d; double width = 413.2d; double height = 118.6d; Rectangle2D.Double rect = new Rectangle2D.Double(10, y, width, superlative); g2d.draw(rect);
Or like this for brusk:
g2d.describe(new Rectangle2D.Double(29.5d, 48.8d, 413.second, 118.6d));
three. Drawing Rectangles in float coordinates
Like to double coordinates, we use the Rectangle2D.Float class to depict rectangles in bladder coordinates. For case:
float x = 29.5f; float y = 48.8f; float width = 413.2f; float height = 118.6f; Rectangle2D.Float rect = new Rectangle2D.Float(10, y, width, acme); g2d.draw(rect);
Or like this for short:
g2d.draw(new Rectangle2D.Float(29.5f, 48.8f, 413.2f, 118.6f));
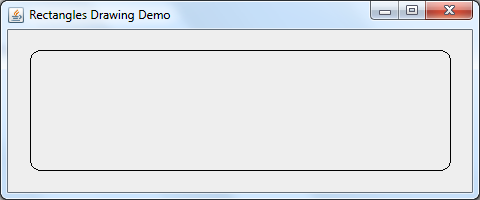
four. Drawing Rectangles with Rounded-Corners
To depict a rectangle with four rounded corners, use the drawRoundRect() method and pass values for the horizontal diameter (arcWidth) and vertical diameter (arcHeight) of the corners. Here's an example:
int x = 30; int y = 50; int width = 420; int height = 120; int arcWidth = 20; int arcHeight = 20; g2d.drawRoundRect(x, y, width, acme, arcWidth, arcHeight);
Result:

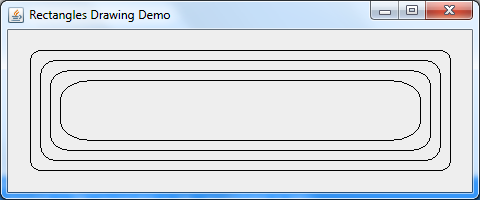
The post-obit instance plays around with various values for the arcWidth and arcHeight:
g2d.drawRoundRect(10, y, width, height, arcWidth, arcHeight); g2d.drawRoundRect(x + 10, y + 10, width - 20, height - 20, arcWidth + 10, arcHeight + 10); g2d.drawRoundRect(x + twenty, y + 20, width - forty, height - 40, arcWidth + xx, arcHeight + 10); g2d.drawRoundRect(x + 30, y + 30, width - 60, height - 60, arcWidth + 40, arcHeight + twenty);
Result:

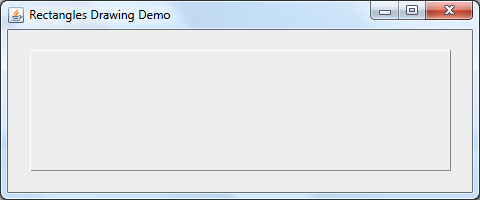
5. Drawing 3D Rectangles
The draw3DRect() method draws a rectangle with edges appear to exist raised or sunk, specified by the raised boolean flag. Here's an case:
int x = 30; int y = 50; int width = 420; int height = 120; boolean raised = true; g2d.setColor(Color.LIGHT_GRAY); g2d.draw3DRect(x, y, width, height, raised);
Result (a actually elementary 3D consequence):

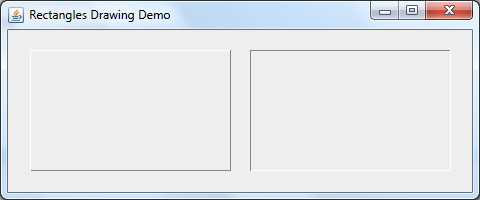
The following example draws ii rectangles - one with raised edges and one with sunk edges:
g2d.setColor(Color.LIGHT_GRAY); g2d.draw3DRect(thirty, l, 200, 120, true); g2d.draw3DRect(250, 50, 200, 120, false);
Result:

NOTE: The draw3DRect() method uses only the current color and ignores the current pigment, such every bit line strokes.
half dozen. Drawing Rectangles with Custom Strokes
Rather than using the default style (sparse and solid line, black colour), we can brand some attractive decorations for the outlines of the rectangles using Strokesouth. For example:
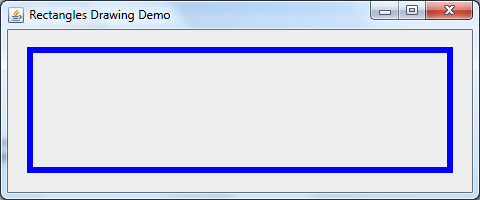
Stroke stroke1 = new BasicStroke(6f); g2d.setColor(Colour.Black); g2d.setStroke(stroke1); g2d.drawRect(30, l, 420, 120);
That draws a rectangle with outlines in blue colour and thickness of 6 pixels width. Hither'southward the result:

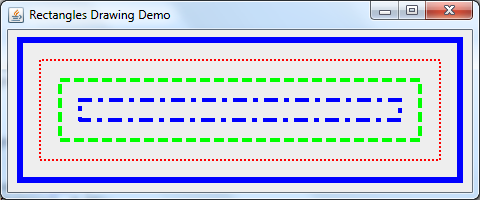
To understand more than well-nigh using strokes, see the tutorial: Drawing lines examples with Graphics2D. The following code snippet plays effectually with various strokes:
int 10 = 20; int y = 40; int width = 440; int peak = 140; Stroke stroke1 = new BasicStroke(6f); g2d.setColor(Color.Blue); g2d.setStroke(stroke1); g2d.drawRect(x, y, width, meridian); float[] dashingPattern1 = {2f, 2f}; Stroke stroke2 = new BasicStroke(2f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 1.0f, dashingPattern1, 2.0f); g2d.setColor(Color.RED); g2d.setStroke(stroke2); g2d.drawRect(10 + 20, y + 20, width - 40, height - 40); float[] dashingPattern2 = {10f, 4f}; Stroke stroke3 = new BasicStroke(4f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 1.0f, dashingPattern2, 0.0f); g2d.setColor(Color.GREEN); g2d.setStroke(stroke3); g2d.drawRect(x + 40, y + 40, width - 80, top - lxxx); float[] dashingPattern3 = {10f, 10f, 1f, 10f}; Stroke stroke4 = new BasicStroke(4f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_MITER, i.0f, dashingPattern3, 0.0f); g2d.setColor(Color.BLUE); g2d.setStroke(stroke4); g2d.drawRect(10 + 60, y + 60, width - 120, height - 120); Result:

API References:
- drawRect() method Javadoc
- draw3DRect() method Javadoc
- describe(Shape) method Javadoc
- drawRoundRect() method Javadoc
- BasicStroke class Javadoc
- Rectangle2D form Javadoc
- Rectangle class Javadoc
- Rectangle2D.Double grade Javadoc
- Rectangle2D.Float course Javadoc
Other Java Graphics Tutorials:
- How to add watermark for images using Coffee
- How to resize images using Coffee
- How to convert image format using Coffee
- How to draw image with automatic scaling in Java
- How to capture screenshot programmatically in Java
- How to depict text vertically with Java Graphics2D
- How to Create Zoomable User Interface Java Programs with Piccolo2D Framework
- Drawing lines examples with Coffee Graphics2D
- Using JFreechart to draw line chart with CategoryDataset
- Using JFreechart to draw XY line nautical chart with XYDataset
Nigh the Writer:
 Nam Ha Minh is certified Coffee programmer (SCJP and SCWCD). He started programming with Java in the time of Java one.4 and has been falling in love with Java since then. Make friend with him on Facebook and watch his Coffee videos yous YouTube.
Nam Ha Minh is certified Coffee programmer (SCJP and SCWCD). He started programming with Java in the time of Java one.4 and has been falling in love with Java since then. Make friend with him on Facebook and watch his Coffee videos yous YouTube.
Add annotate
Source: https://www.codejava.net/java-se/graphics/drawing-rectangles-examples-with-graphics2d
Enregistrer un commentaire for "Draw a Circle Programatically Java"